3D Explainer Video | ScribbleLive
This 3D explainer video was one of my most ambitious projects to date. I worked closely with the client’s team to develop the story, work through designs and storyboards, and then pull it all together in animation.
It was such a rewarding experience to be able to blend both flat 2D animation and more dynamic 3D animation. From a technical standpoint, this project has a little bit of everything… 2D, 3D, Character animation, motion graphics… it flexed all my animation muscle and the result is wonderful.
Stage 1: Find Our Style
The design inspiration started with the idea of devices. Devices showcasing the client’s content platform across multiple types of phones, tablets, etc… I started to build out basic 3D scenes showing what that idea could look like. I played with the lighting, camera angles, and textures to explore the concept further. In the end we settled on a clean, high-tech feel.
Stage 2: Illustrate the Main Message
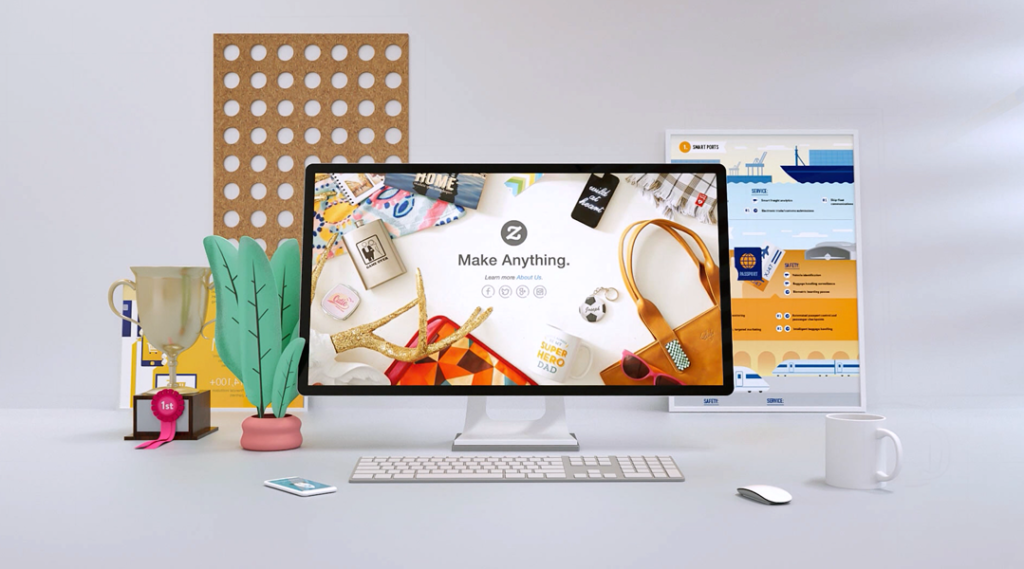
Once we had an overall look and aesthetic for the 3D animation, the client wanted to illustrate the idea of taking something from concept to reality. To show this I pitched the opening scene as a sketch board. We show a blueprint style drawing being sketched, and then have that sketch come to life. The client loved it. I built out the 3D scene first, and then worked my way backwards to create the opening sketch scene.
Stage 3: Dynamically Explain the Product
From here the focus was explaining the client’s platform and what it does… and do so in way that looked cool and dynamic. Going through lots of R&D, we were able to build out some really fun scenes that not only look great, but tell the brand’s story.
In the end this was one of the most challenging and rewarding explainer videos I’ve made, and I couldn’t be happier with how it turned out.